
Carrousel Posts zijn een van de leukste trends op Instagram.
Het algoritme geeft veel aandacht aan reels en video’s. En daarom zien we vaak dat onze gewone berichten wat minder bereik krijgen dan voordien.
En dat is jammer natuurlijk.
Gelukkig zijn er carrousels : HET type bericht dat je toch nog die extra BOOST kan geven in je feed.
Nu Reels de meeste aandacht krijgt van het algoritme en Instagram video-inhoud pusht, merken veel videomakers dat hun reguliere berichten minder bereik krijgen dan de afgelopen jaren.
Toch is er één type berichtformaat dat voldoende betrokkenheid krijgt om het algoritme op te laten vallen: carrousels.
En dat is spek naar mijn bek!
Ik heb immers veel kennis, heb veel te vertellen, kan duizenden tips geven, dus posts met veel educatie in, daar hou ik van.
En natuurlijk gebruik ik hier ook weer Canva voor.
Dit artikel laat je stap voor stap zien hoe je een naadloze carrouselpost in Canva ontwerpt.
Carousel maken met 5 posts
Je kunt gewoon vijf afzonderlijke berichten maken in Canva. Maar wat we in dit blog willen doen, is je tonen hoe je een carrousel maakt met naadloze overgangen tussen de dia's.
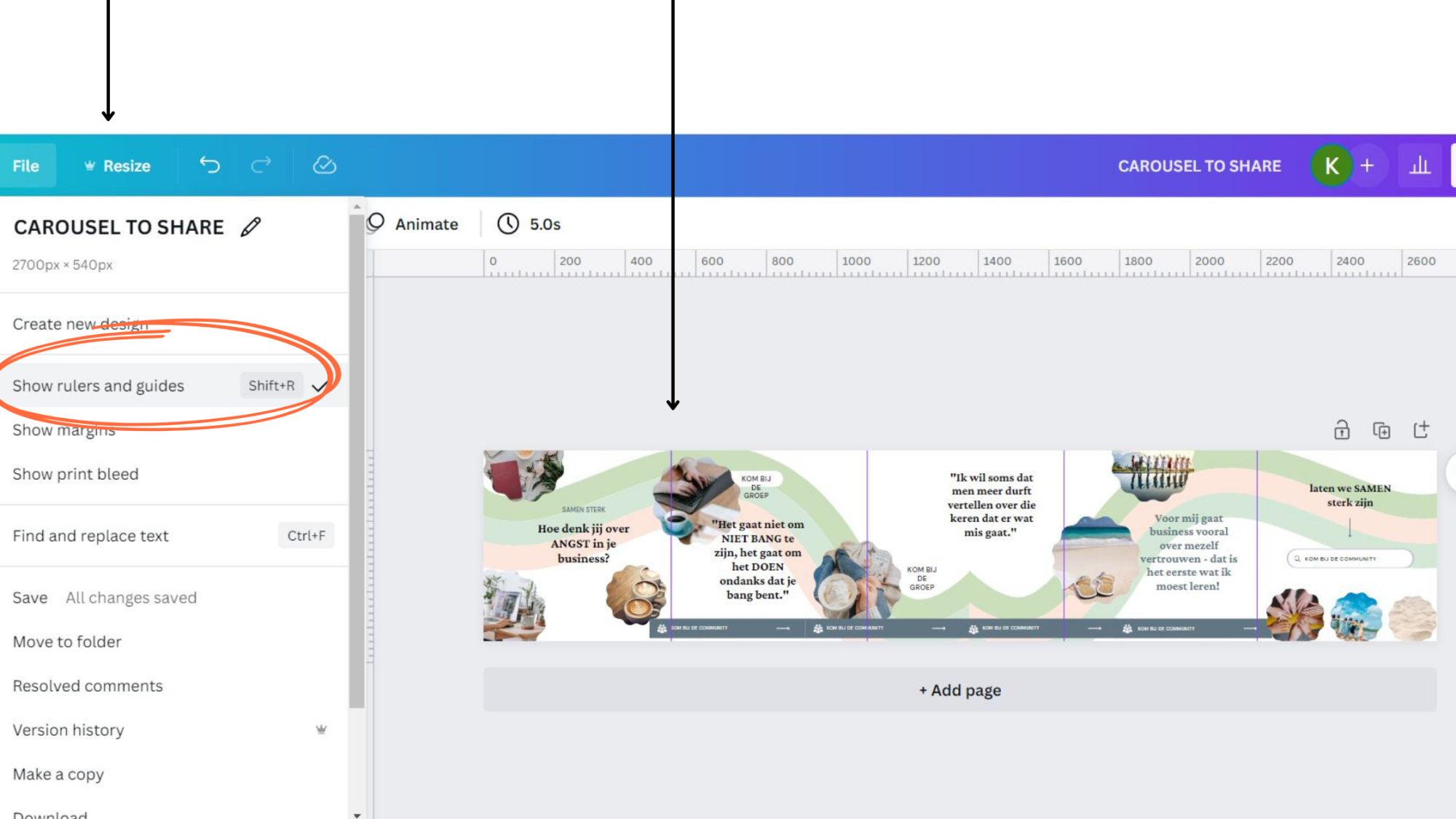
Het volledige Canva-ontwerp kan er als volgt uitzien:






Door het eerst in 1 stuk te maken, krijg je het mooie naadloze overgang effect.
Hoe maak je zo een Carousel in Canva
Op welke maat maak je een carousel design
Een enkele post is 1080 px breedte x 1080 px hoogte
Een carousel met 2 posts = 2160 (1080 maal 2) breedte x 1080 hoogte
Een carousel met 5 posts = 5400 (1080 maal 5) breedte x 1080 hoogte
Carousel Rulers
Zet je rulers op elke 1080px

Cadeautje Carousel Template voor Canva
Helpt dit blog jou?
Je helpt mij door een reactie na te laten onder het blog of het gewoon gezellig te delen met andere ondernemers die dit nodig hebben.
Heb jij een vraag?
Dan maak ik er een blog over! contacteer me
Volg ook mijn praktische "HOE DOE JE HET" video's >>> YOUTUBE kanaal

Zal ik je tonen hoe ik nieuwe mensen aantrek?
Dit bracht me mijn ultieme methode, mijn ultieme rust in het hoofd en mijn ultieme succes.




















1 Comment